
Students view the Chrome “new tab” page hundreds (thousands?) of times every day.
This feature is PRIME real estate for communication and promotion of key district resources.
Configuring a custom new tab page is easy to do and will make a positive impact on technology use.
Design your web page
The new tab page is a website that automatically loads when a new tab is opened. You don’t need to code or do anything special, you just need a publicly accessible website.
I like using Google Sites to design my new tab page because it’s easy to use and integrates with all of our other Google Workspace tools. As a bonus, I can share the Google Site with other key staff members who can help update the page by adding new content and announcements.
Related: Yikes! Google Sites just got a LOT better (4 ADVANCED features)
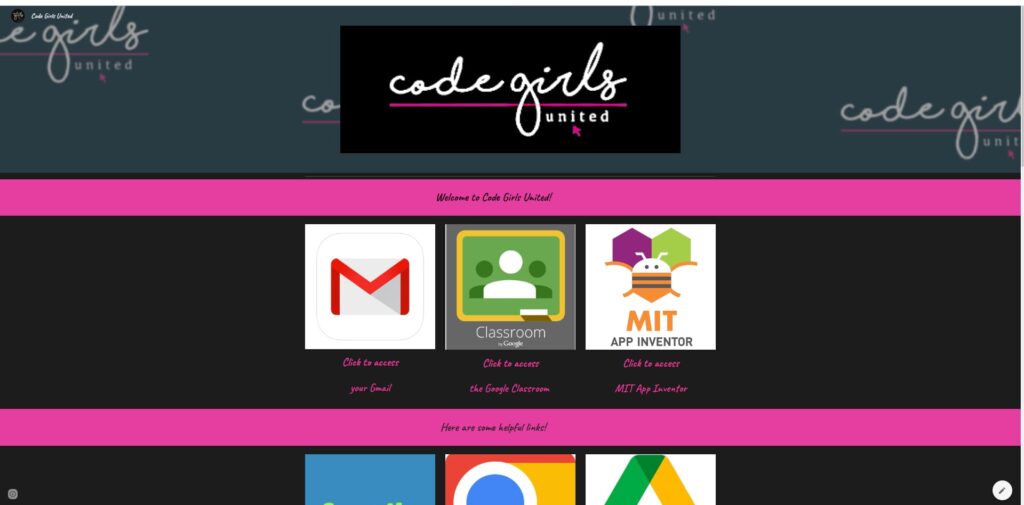
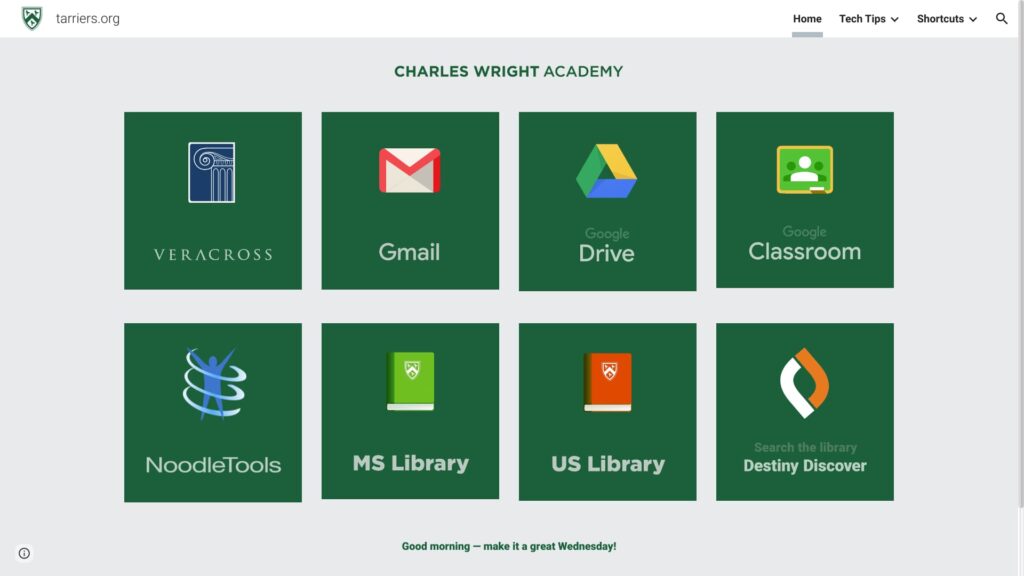
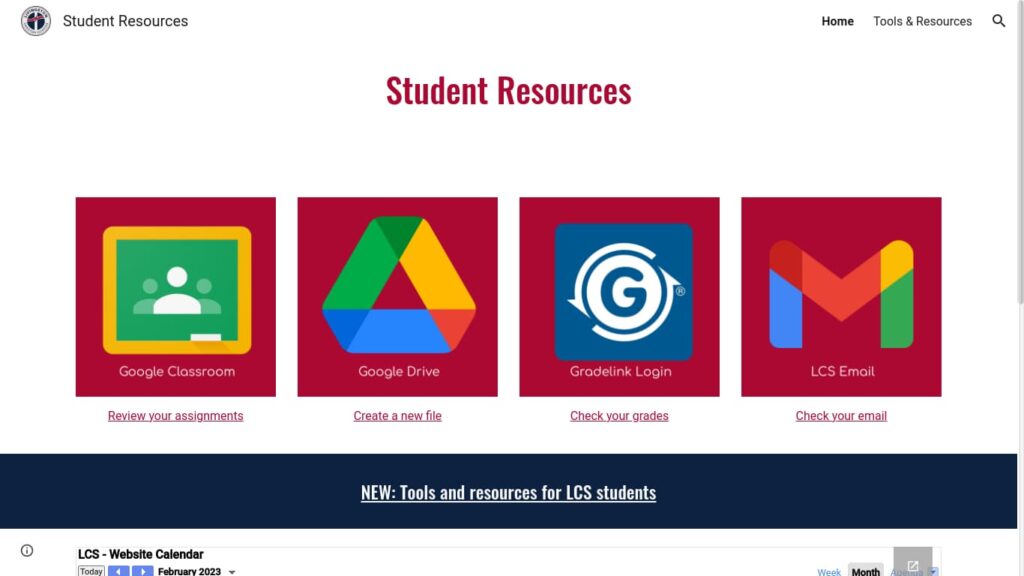
Here are three custom new tab pages built with Google Sites:



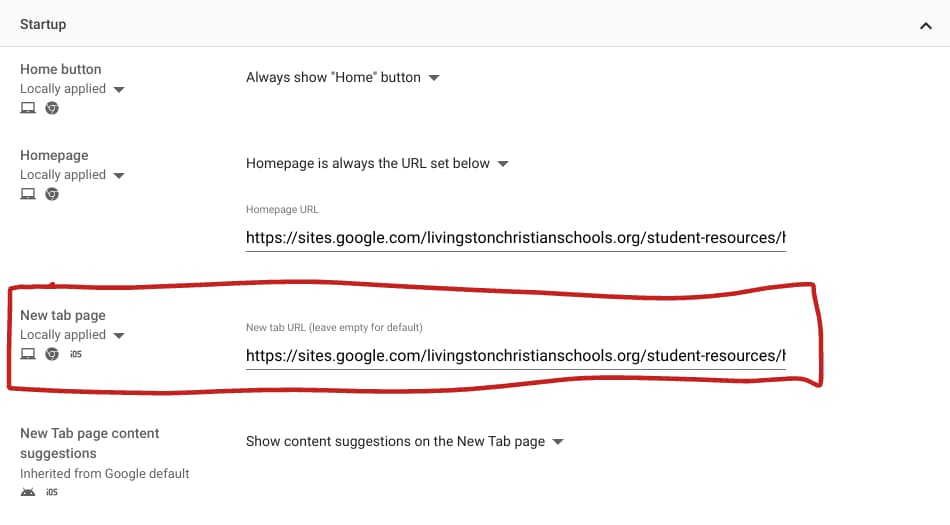
Configure the new tab page
You will need access to the Google Admin console for this next step.
We are going to use the admin console to define the page that loads when a new tab is opened. This setting is one of hundreds of options available in the “user & browser” section of the admin console.
Here’s the full path: Devices > Chrome > Settings > User & Browser Settings > Startup
Simply copy and paste the URL from the site that you created into the provided field and click save. That’s it!
This policy will apply to Chromebooks AND the Chrome browser (even iPads!), as long as the user is signed in to their school account.
Overwhelmed by the Admin Console? Check out the Chromebook Academy, my comprehensive course on managing Chromebooks.

Advanced tips and ideas
The new tab page feature can be configured by organizational unit which means you can establish unique pages for students, teachers, elementary, middle school, high school, etc.
If you are a large district, you can create start pages for each building, letting school administrators share building-specific announcements and promote unique resources.
Create an “app launcher”
Students love clicking on “apps” which is why a lot of the examples above feature icons rather than text links. This makes your new tab page feel more like an app launcher than a list of links.
The icons were created in Google Drawing, downloaded as images, and uploaded to Google Sites. Picking colors and fonts that match your district branding is an added bonus!
Add fresh content
To keep your site fresh and interesting, consider including some of the following elements:
- District Calendar – embed your district calendar with upcoming sporting events, academic deadlines, holidays, etc.
- Photo gallery – include a photo gallery with pictures from school events or celebrating student artwork. Make sure the gallery gets updates regularly to add interest!
- Announcements – highlight school announcements by embedding a YouTube video or including an announcement banner.
- Suggested Resources – Include a page that lists creative tools that students are encouraged to use. Invite teachers to add subject-specific recommendations.
Share your design and tips!
If your school developed a student start page, we would love to see it! Drop a link to your page in the comments and let us know what tips or suggestions you have for creating a useful experience.





Reader Interactions