
Noah Levin joins me today to introduce the education community to Figma, a web-based design tool that works beautifully with Chromebooks.
What is Figma
Figma shares a lot of the same collaborative DNA as Google products you know and love – such as Docs, Slides, and Jamboard.
Companies such as Uber, Google, Microsoft, and Airbnb use Figma to prototype websites, mobile applications, and user experiences – creating digital products start to finish.
Figma isn’t just for design prototyping, you can use it to teach a lesson, facilitate a discussion, or demonstrate learning. Figma for Chromebooks has a LOT of potential in the classroom.
Figma is actually two products:
- FigJam: a collaborative whiteboard tool
- Figma: an advanced design prototype tool
Noah was kind enough to walk me through demos of both products.
Noah recommends starting with Figjam which is similar to Jamboard and Google Docs. Click here to view the file that Noah and I were viewing together.
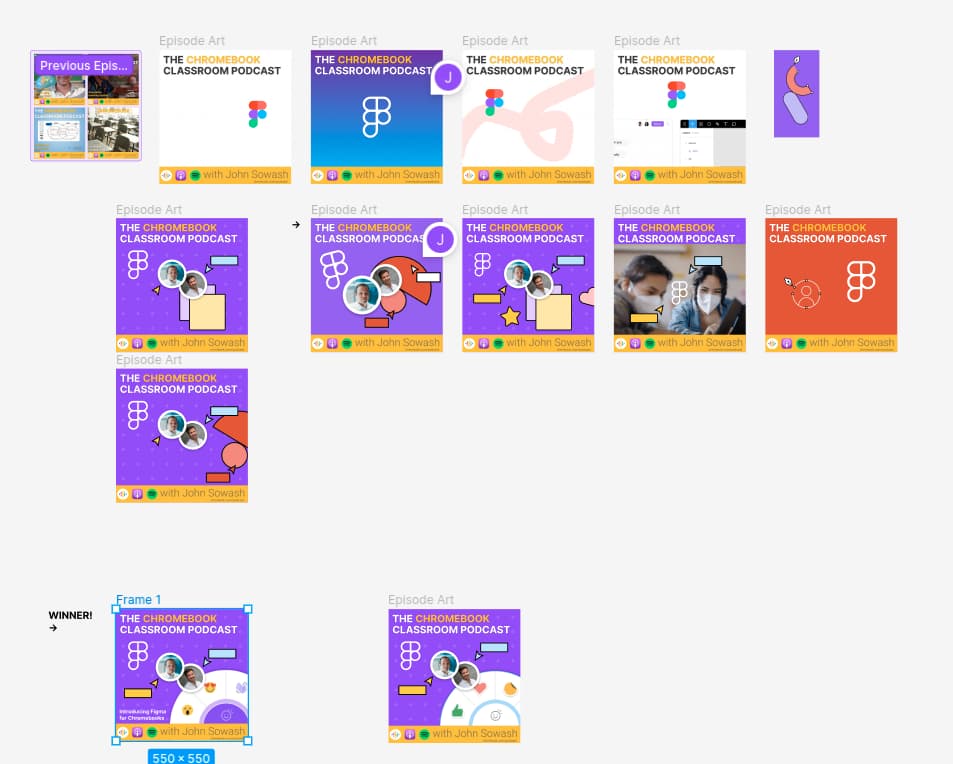
Figma is a more professional (i.e. serious) design tool that will require some practice to use effectively. Noah used Figma to design the cover art for this episode!
Related: Google is updating three popular classroom tools ahead of the 2022-23 school year.

Getting Started with Figma
There are three ways you can get started with Figma:
- Visit figma.com and create an account – you can try Figma for free, with a limited number of projects. This is a great way to quickly check out Figma (like right now).
- Request a free educator upgrade – Individual classroom teachers can request a free upgrade by visiting figma.com/education
- Apply for the Chromebook beta program – School administrators can apply for the special Chromebook program to deploy Figma to all students and teachers by visiting figma.com/chromebooks
To get a more detailed look at how Figma can be used in the classroom sign up for “Figma Commons,” a free education-focused virtual event taking place on August 16-17, 2022.
Figma is a really fun tool. I would encourage you to check it out and give it a try in your classroom this school year.








Reader Interactions